Using Heading Tags to Improve Your SEO
Heading tags, also known as page headings, are a misunderstood part of SEO. Because of this, they are often incorrectly used or not used at all. However, they are easy to implement within each page on your website and can help improve the SEO of your website.
What Are Heading Tags?
John Mueller from Google said, "We do use H tags to understand the structure of the text on a page better."
A heading tag is an HTML (web code) section on a web page which tells search engines that a piece of text is a heading or title. The code which surrounds a heading tag tells the search engine that the text is more important than other text on the page. The number in the code tells search engines which headings are the most important, with the smaller the number, the more important the heading is. Depending on the settings in your CMS for font and font size, the more important headings should be the biggest in size for the web visitor. Google has said though that the actual physical size of a heading is not taken into consideration for SEO, just the tag.
The H1 is used for the page title and should only be used once on a page. Using it more than once can be detrimental to your SEO, confusing search engines as to what the most important part in the page is. In the Website World CMS, an h1 is automatically generated for you, so no action is needed.
H2 is the heading tag which is great for using as your second and third sub headings. In this article, we have used it for all of our sub headings.
H3 is recommended for when you have over 1,000 words on a page and it would be positioned further down, near the end of the page and are generally not used, but you can if you would like to.
How to Use Heading Tags
In the Website World CMS, you have control over the heading tag you want to use for a specific sub heading.
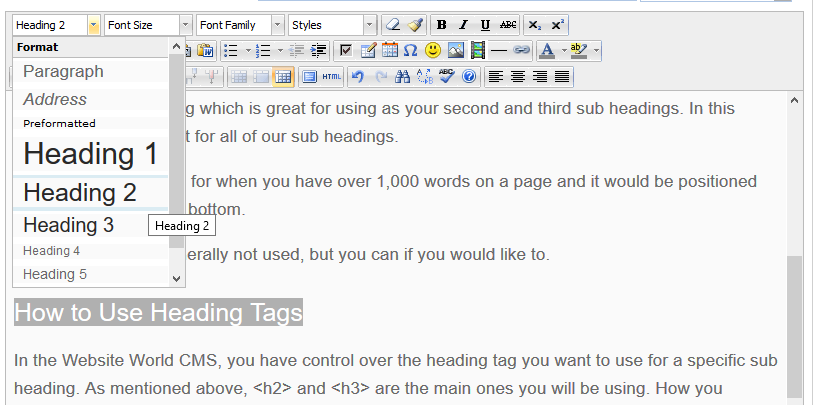
For a blog or when using the Tiny editor, highlight the sub heading and then select Paragraph - Heading 2 or Heading 3.

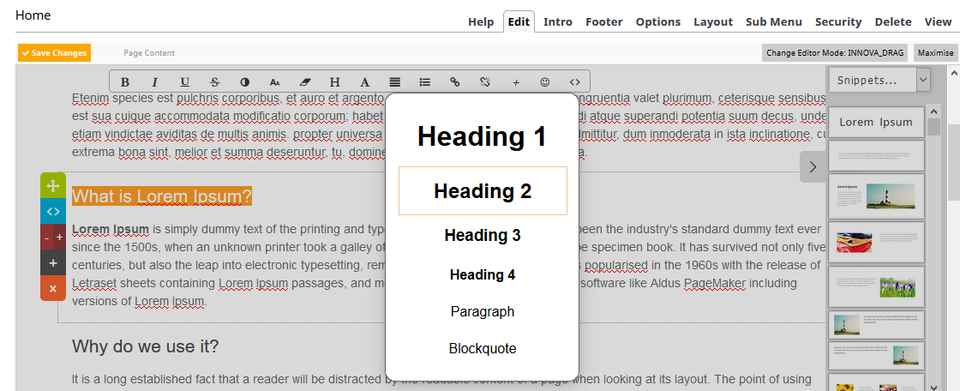
When using the drag and drop editor, highlight the heading and then click on the H and then select Heading 2.

How to Write Heading Tags
There is plenty of conflicting information about what text should be included in a heading tag. We believe though that a heading tag should be written firstly for the visitor to your website. It needs to tell them what the page or a paragraph is about. Web visitors do not read every bit of text on a page, but they do use headings to help them skim it and find the pieces they are interested in.
Yes, you should be adding keywords and phrases to your heading tags, but not stuff them full of keywords. For instance, in this blog, our keyword phrase is heading tags. We have included it in our headings, but have written the headings to help readers explain what each paragraph is about and so that the headings make sense.
For more help with understanding, using and writing heading tags, the Search Engine Journal website has a useful article well worth reading. You can also contact our recommended SEO experts too for extra advice.
Posted: Thursday 11 October 2018


