Sticky Headers or Menu
NOTE: This approach has been superceded by the availablity of the HEADER SETTINGS popup, it can still be used however.
Contentbox based templates use the Contentbox editor for their layout and formatting. This means you can customise and alter them in the same was you can with page content.
Headers and menus can be found either combined into one section or separated into their own sections. With the Contentbox Section Settings popup modal you are able to assign a template area as Sticky.
To make a template section sticky
To make a template section sticky you need to edit the template, then enable a section setting.

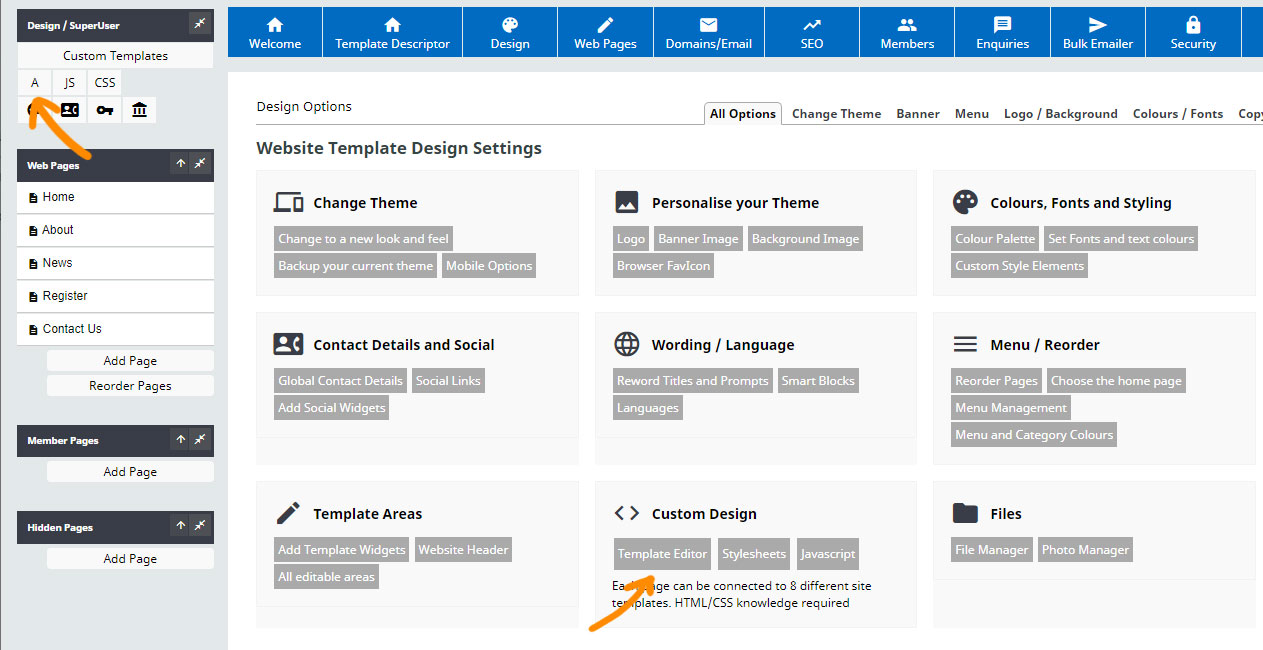
You can edit a template by clicking the DESIGN button, then choosing TEMPLATE EDITOR from the Custom Design section as indicated, or via the left-hand DESIGN/SUPERUSER shortcuts if you have these enabled.

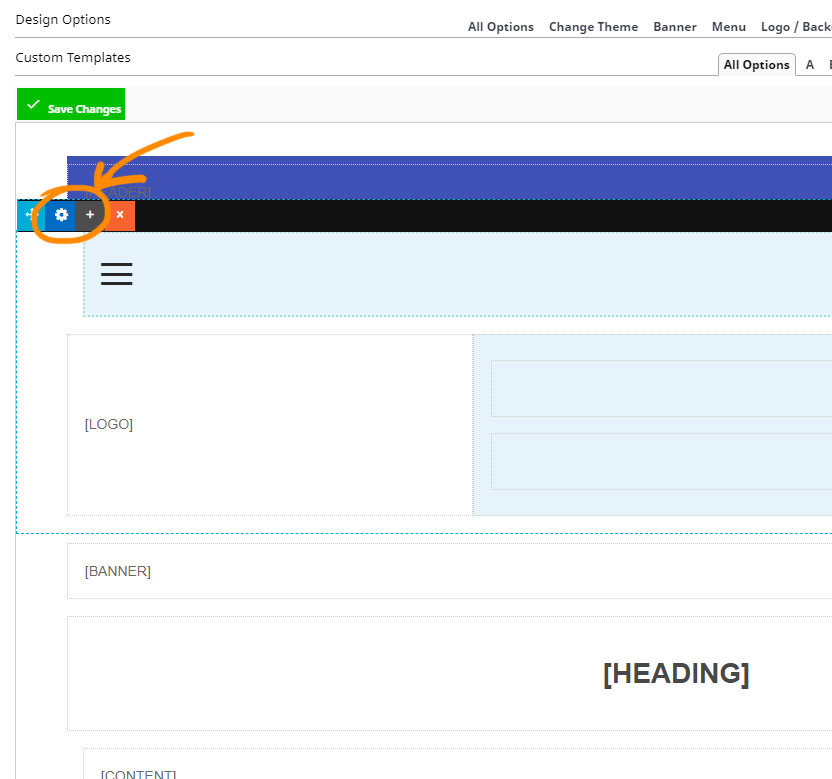
As when editing your content using the Contentbox Editor - you can click a sections SECTION SETTING icon (the blue cog icon) to launch the Section Settings popup window.

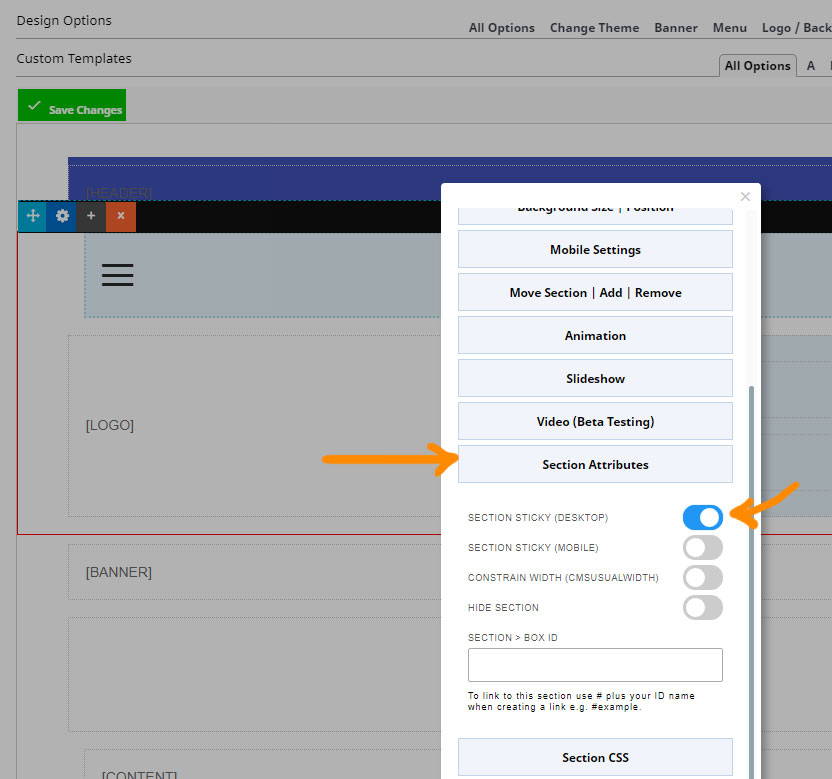
Once the Section Settings popup is visible, scroll down to the SECTION ATTRIBUTES section and enable the section sticky option. There is an separate option for desktop and mobile. The close the window and save your changes.
More From This Section
FAQ Topics
Building your site
Advanced Page Types
E-Commerce
- Shopping Basics
- Category Management
- Products
- Product Options
- Layout and Formatting
- Payment Options
- Processing Orders
- Advanced Ecommerce
- Product Pricing, Currencies
- Plugins
- Wholesale
- Bookings Management System
- Freight - Couriers
- Stock & Quantities
- Vouchers, Discounts, Loyalty Points
- Selling Photos / Prints
- Shopping Cart Add-on Page types
- Advanced APIs / Add ons
- Point of Sale (POS)
- Reports
- Orders / Invoices

